
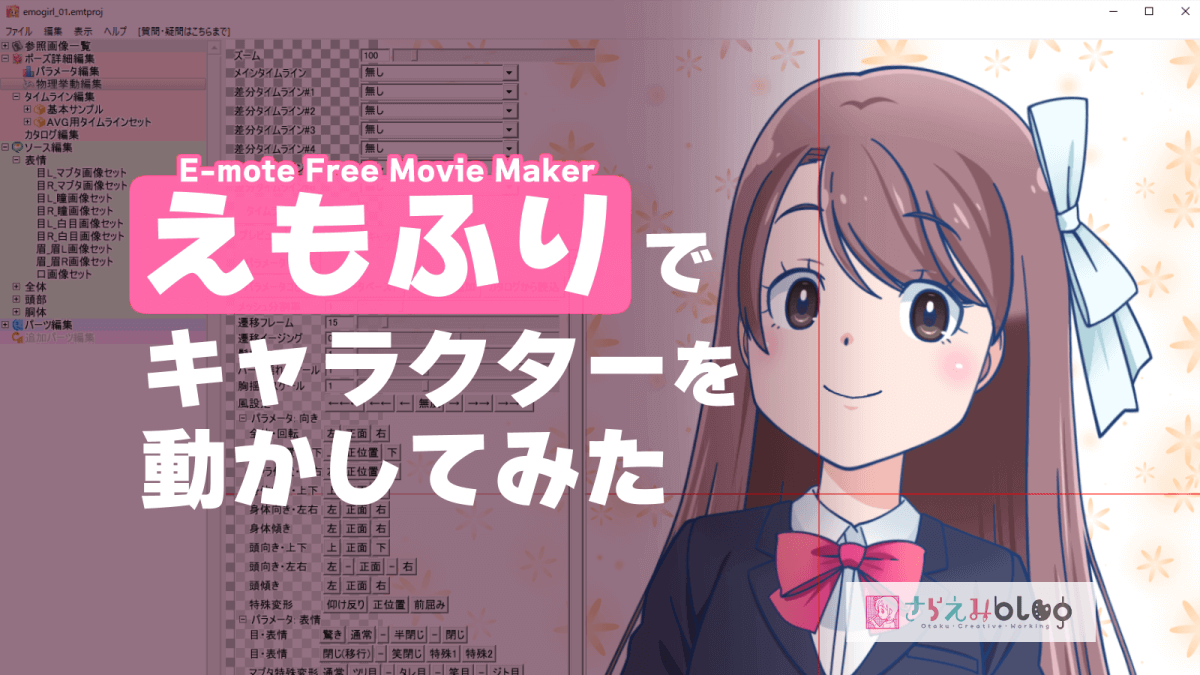
専門的なソフト不要 アプリ Photospeak でキャラクターを動かす方法 株式会社リースエンタープライズ
そんな時はイラストに簡単なアニメーションをつけてみましょう! 目や口、手や髪の毛など、イラストの一部を動かすことで、キャラクターをより生き生きと見せることができます。 このテクニックは、LINEなどのスタンプにも活用できます! 今回は 会社員時代から今も仕事でAfter Effectsを活用している、さらえみ(@saraemiii)です。 自分のイラストを動画にしてみたいけどやり方がわからない。 そんな人向けにAfter Effectsの超初歩的な使い方をまとめてみました
イラストを動かすサイト
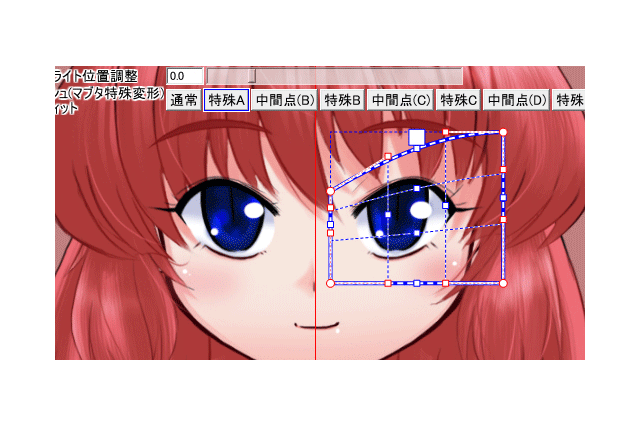
イラストを動かすサイト-うごくイラストキャラクターイラストにアニメーション部分を追加してみよう "うごくイラストの作り方&描き方 #1" by ClipStudioOfficial CLIP STUDIO PAINT Ver1100対応 1枚のイラストを、SNSで目を引く「うごくイラスト」に作り変えてみましょう!イラストの一部、たとえば口や髪、手 PhotoMirageを起動してみましょう。 画面は非常にわかりやすい。 左側にツール類、写真を読み込めば右側に作業用画面が開きます。 ツール類もシンプル。 写真の動かす位置、動かす量を示すアローを作るツール;

Spineでキャラクターを動かしてみる Nijibox Blog
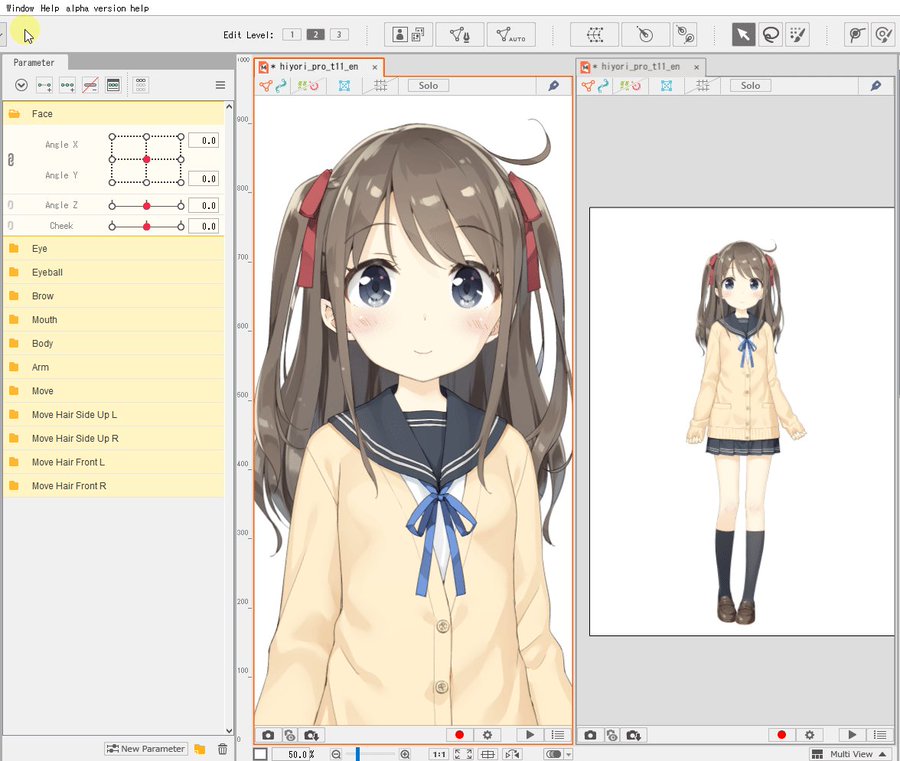
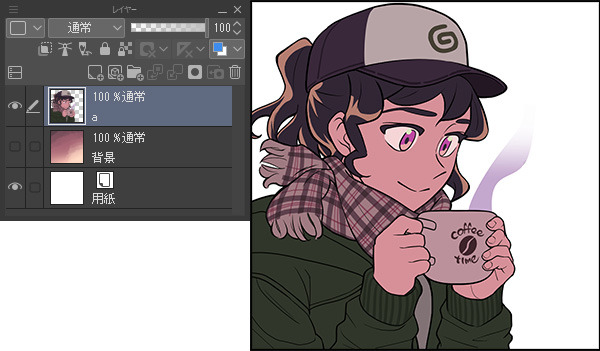
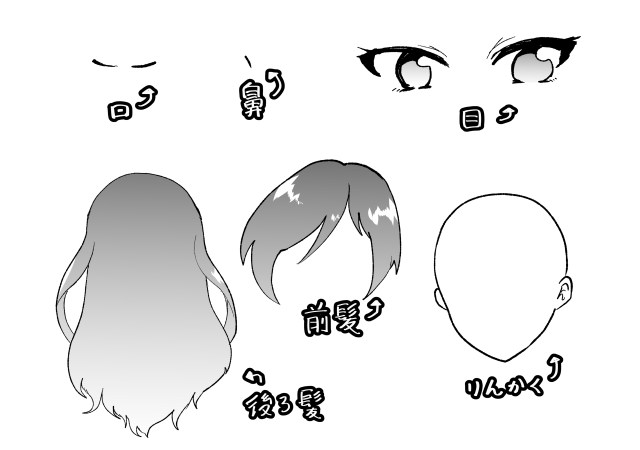
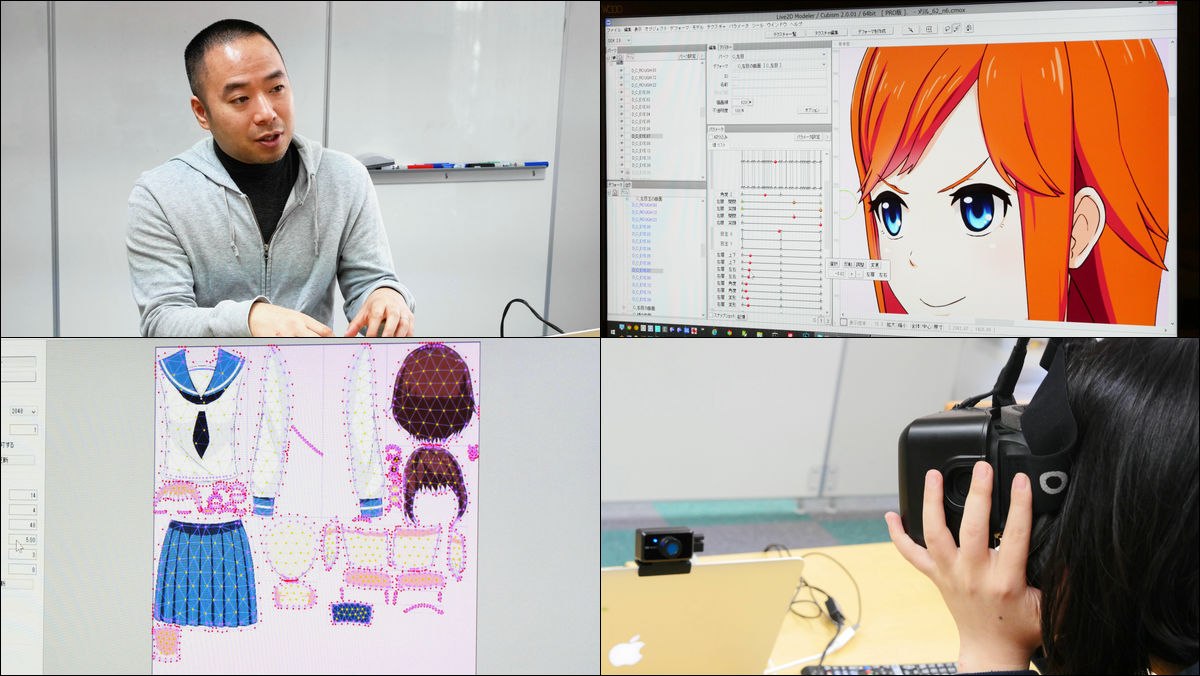
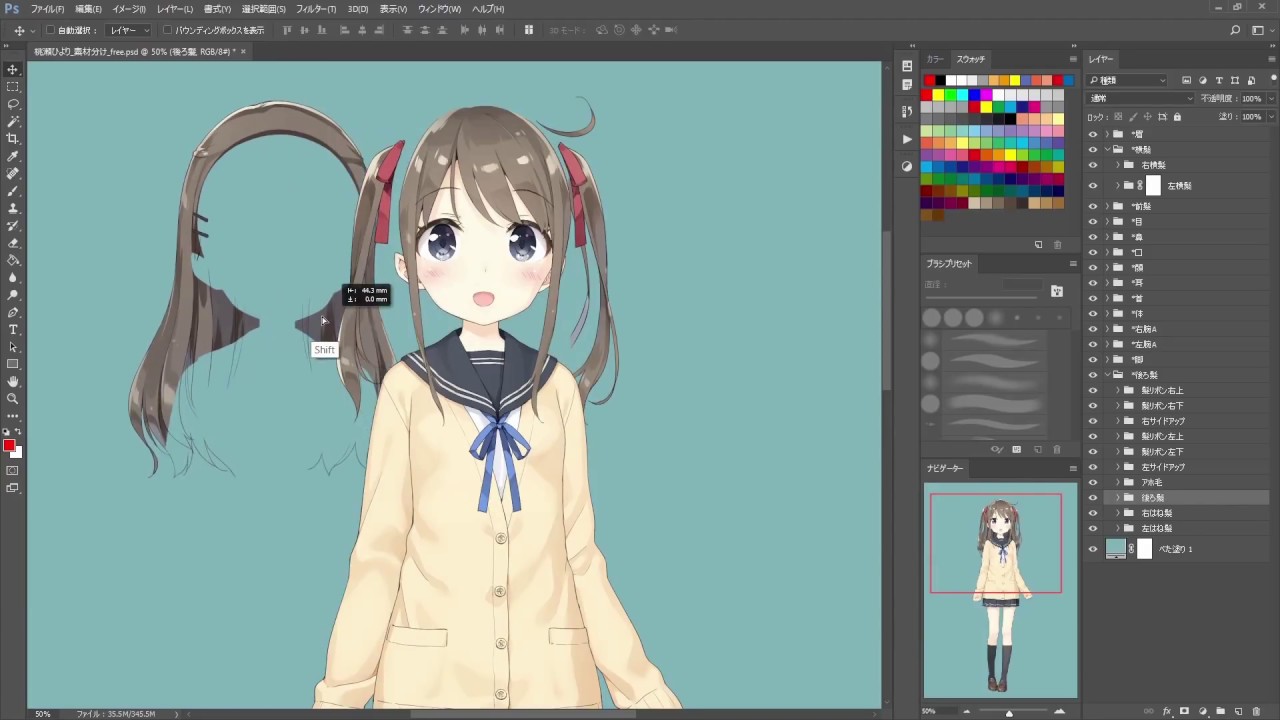
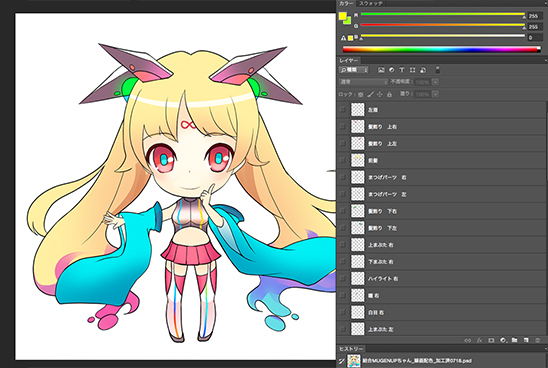
Live2Dでイラストを動かそう!~「CLIP STUDIO PAINT」でキャラクターのパーツを切り分ける by ClipStudioOfficial Live2Dでキャラクターを動かすためのパーツ分けの考え方と、「CLIP STUDIO PAINT」を使って実際にパーツを切り分ける方法を紹介します。 解説:株式会社MUGENUP この記事は「alive 19 夢が 「Live2D」でイラストを動かす仕組みは、とってもシンプル。イラストをパーツごとに細かくレイヤー分けをし、それらを連動させてアニメーションを作るというもの。 例として、こちらのイラストを動かしてみましょう。 使用するソフトは Adobe Photoshop 今回紹介するソフト「Live2D」を使えば、あなたのイラストを簡単に動かすことができます! 例えば、動画やゲームなどに利用すれば、人々の目を引くことができます。 人気になれば集客も容易になるので、売上につなげることも可能になります。 1
AfterEffectsをつかったイラストアニメーション、モーショングラフィックスの入り口、初心者向けの記事です。 画像をパーツごとに動かす方法 illustratorとAfterEffectsの連携の仕方 を説 3 パペットツールでイラストを動かす 31、イラストにピンを打つ 位置や大きさの調整が終わったらパペットツールでイラストを動かします。 パペットツールは画びょうのアイコンです。 動かしたいイラストをクリックして黄色いピンを打っていきます。 AnimeEffectsでイラストを動かすためにはとにもかくにもイラストが必要になります。 ただ、普段描いているように描いてはダメです。 ここを間違えるとうまく動かせなくなるので注意しましょう。 psdファイル Live2Dでも使った形式ですね。
イラストを動かすサイトのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips | 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
「イラストを動かすサイト」の画像ギャラリー、詳細は各画像をクリックしてください。
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips | 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
「イラストを動かすサイト」の画像ギャラリー、詳細は各画像をクリックしてください。
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
「イラストを動かすサイト」の画像ギャラリー、詳細は各画像をクリックしてください。
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
「イラストを動かすサイト」の画像ギャラリー、詳細は各画像をクリックしてください。
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips | 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
「イラストを動かすサイト」の画像ギャラリー、詳細は各画像をクリックしてください。
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips | 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
「イラストを動かすサイト」の画像ギャラリー、詳細は各画像をクリックしてください。
描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
「イラストを動かすサイト」の画像ギャラリー、詳細は各画像をクリックしてください。
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
「イラストを動かすサイト」の画像ギャラリー、詳細は各画像をクリックしてください。
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips | 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
「イラストを動かすサイト」の画像ギャラリー、詳細は各画像をクリックしてください。
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
「イラストを動かすサイト」の画像ギャラリー、詳細は各画像をクリックしてください。
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
「イラストを動かすサイト」の画像ギャラリー、詳細は各画像をクリックしてください。
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips | 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
 描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |  描いたイラストをアニメーション機能を使って動かす方法 By Iroha Clip Studio Tips |
22年2月おすすめのイラストを動かすアプリランキング。 本当に使われているアプリはこれ! 1045 AppBankアプリ調査部 記事は書けたのに、イラスト選びに時間がかかる そんな悩みを抱えていませんか?無料画像サイトを探しまわっていると、結構時間がかかってしまいますよね。 そこで、おすすめしたいのが無料イラスト画像サイト「storyset by Freepik」
Incoming Term: イラストを動かすサイト,




0 件のコメント:
コメントを投稿